Core Web Vitals: Tips For Local Service Businesses to Prepare.
Chris Moreschi

In recent years, Google is focusing a lot on providing great web experience to the users. In this quest, Google has added a variety of user experience metrics such as how quickly pages load and mobile-friendliness, as factors for ranking results.
However, most of these user experience metrics are qualitative ones, giving very little to zero details on optimization to website owners.
In May 2020, the search engine giant announced three new web performance metrics that are collectively known as Core Web Vitals.
The announcement of core web vitals is a measured step in quantifying web performance and improving the end-user experience.
In this post, we are going to cover:
- Each of the three web performance metrics in detail.
- How does core web vital affect local service businesses?
- Step-by-step process to understand and implement core web vitals?
Let’s get started!
What are core web vitals?
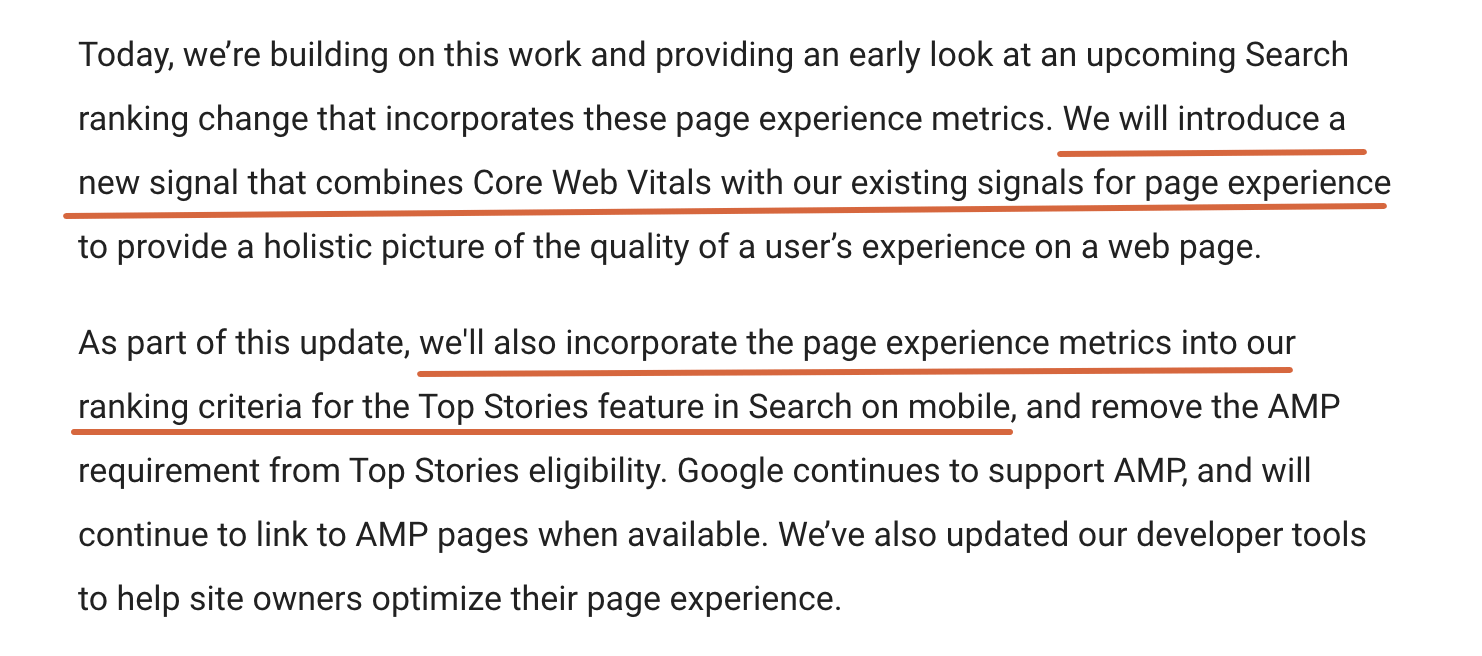
Before we jump to the definition and understanding what exactly core web vitals are, let’s first look at the exact announcement on Google’s official blog:

As it is pretty evident from the announcement, Google is going to include Core Web Vitals and other page experience metrics among the search engine ranking factors.
This makes core web vitals even more important and tough for website owners to ignore them if they want their sites to rank higher.
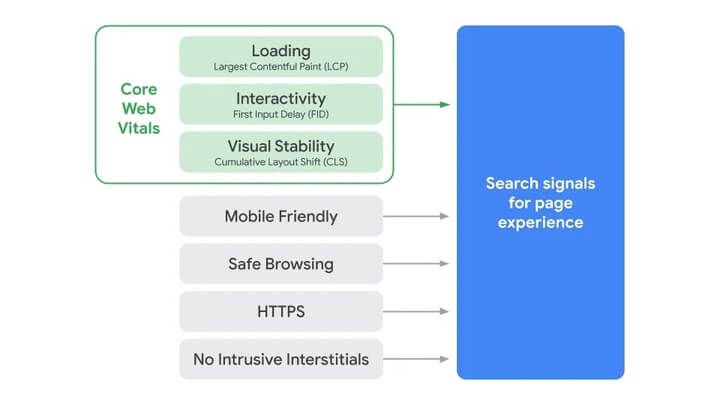
Now coming to the definition, as Google puts it, “Core Web Vitals are a set of real-world, user-centered metrics that quantify key aspects of the user experience.” These are:
- LCP: Largest Contentful Paint
- FID: First Input Delay
- CLS: Cumulative Layout Shift

Each of these core web vital measures a specific dimension of web usability.
- Largest Contentful Paint (LCP) measures a webpage’s load time.
- First Input Delay (FID) measures interaction on a web page.
- Cumulative Layout Shift (CLS) focuses on how stable the content on a web page is as it loads.
Let’s cover each of them in more detail:
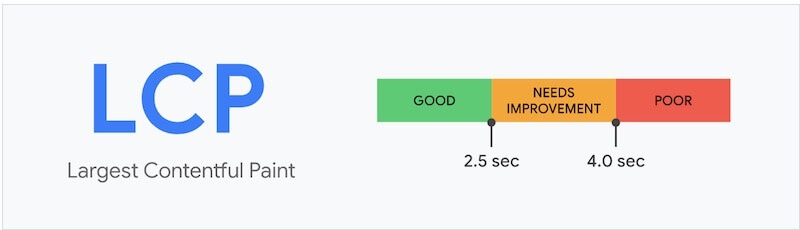
A) Largest Contentful Paint (LCP):
Largest Contentful Paint (LCP) measures the time it takes to render the largest content element on the page. Usually, it is an image or video, or perhaps a large block text element.
LCP marks the point in a page load timeline when the page’s main content is loaded for the site visitor to see. It is an important visual indicator that exhibits the page actually is loading fast.

An LCP score below 2.5 seconds indicates your website is doing good. In fact, Google will assess your site as ‘good’ if at least 75% of your web page is loading within 2.5 seconds.
However, if your web page takes more than 4 minutes to load, it’s a clear sign that it needs your attention.
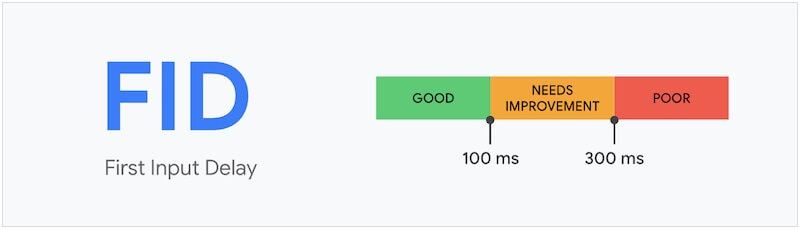
B) First Input Delay (FID):
First Input Delay measures the time from when a user first interacts with your page to the time when the browser responds to that interaction. A few examples of these interactions are:
- Clicking on a link
- Clicking on a button
- Selecting a drop-down menu

When it comes to a good FID score, you should be aiming to score less than 100ms. The moment it goes above 300 milliseconds, you should have an audit of your site.
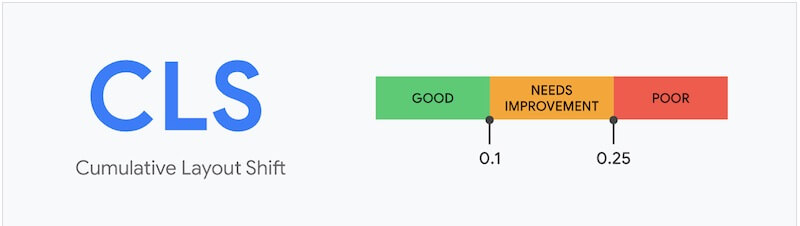
C) Cumulative Layout Shift (CLS)
Cumulative Layout Shift measures the shift in a web page’s layout during the loading phase.
With a score of 0-1 (where zero means no shifting and 1 means the most shifting) website designers will be able to measure CLS for better user experience and SEO.

CLS is measured on a scale of 0-1 where zero means no shifting and 1 means the most shifting. As a website owner, you should aim for a CLS score of less than 0.1.
How does core web vital affect local service businesses
For years Google has been pushing better user experience for higher search visibility. However, that has never been a priority for most of the local businesses.
In fact, the most common theme with many local service businesses is – a poorly designed business website with little to no focus on user experience.
With the announcement of core web vitals, this is going to change. Good user experience will play a role in website ranking.
This means that local service businesses should begin to optimize their sites for user experience keeping the core web vital in mind. So that they can be better prepared for long-term success and stay competitive. Partnering with a specialized retail marketing agency can also support these efforts by aligning UX improvements with broader digital strategies.
Step-by-step process to understand, implement, and measure core web vitals
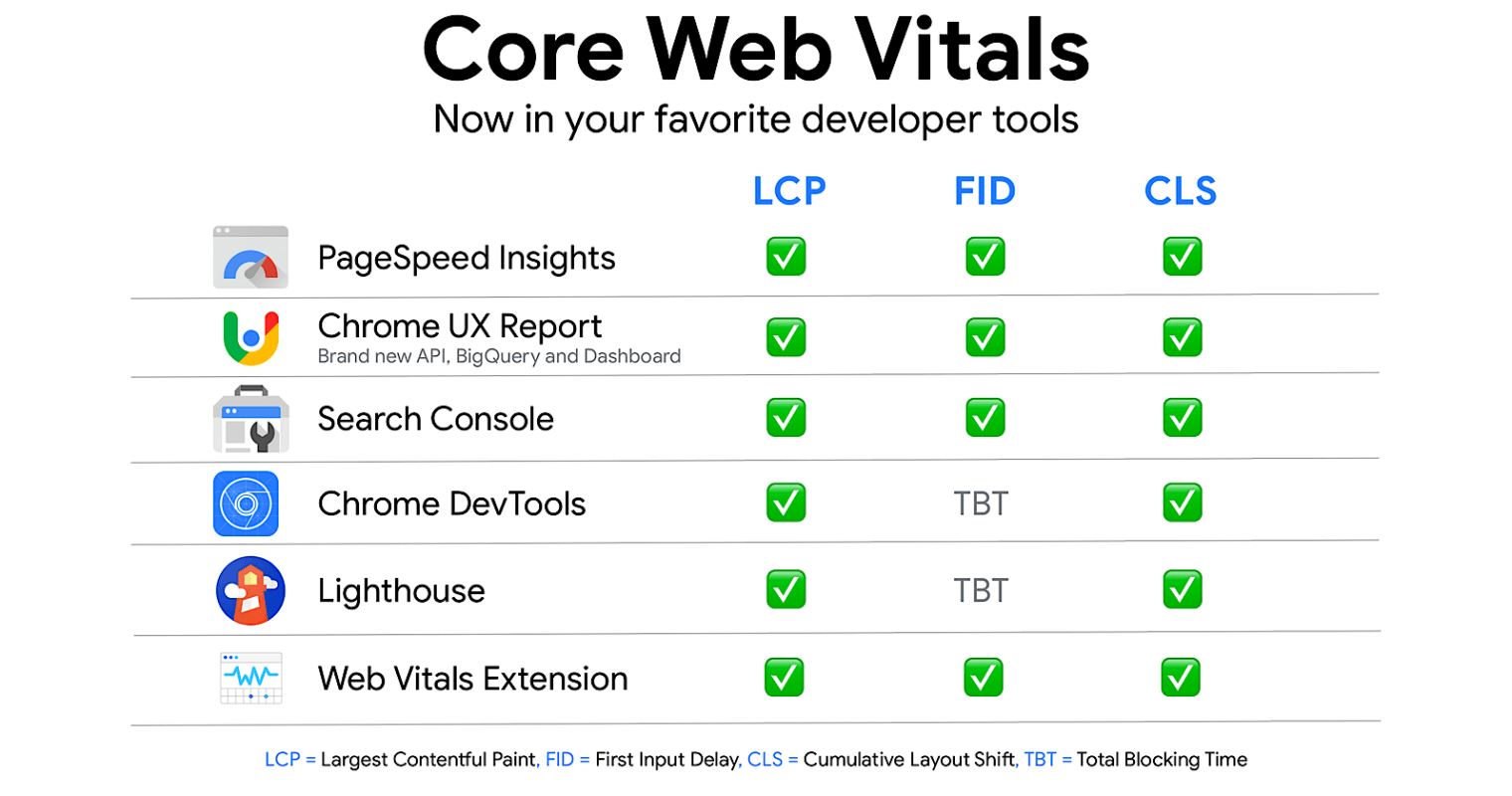
To make it easier for businesses to measure the performance of their sites on core web vitals, Google also shared a list of six tools. These are:
- Google Search Console
- Google PageSpeed Insights
- Chrome UX report
- Chrome DevTools
- Lighthouse
- WebVital Chrome Extension

Now that you know the different tools you can use to measure your site’s performance for core web vitals, let’s look at the step-by-step process of optimizing your user’s experience:
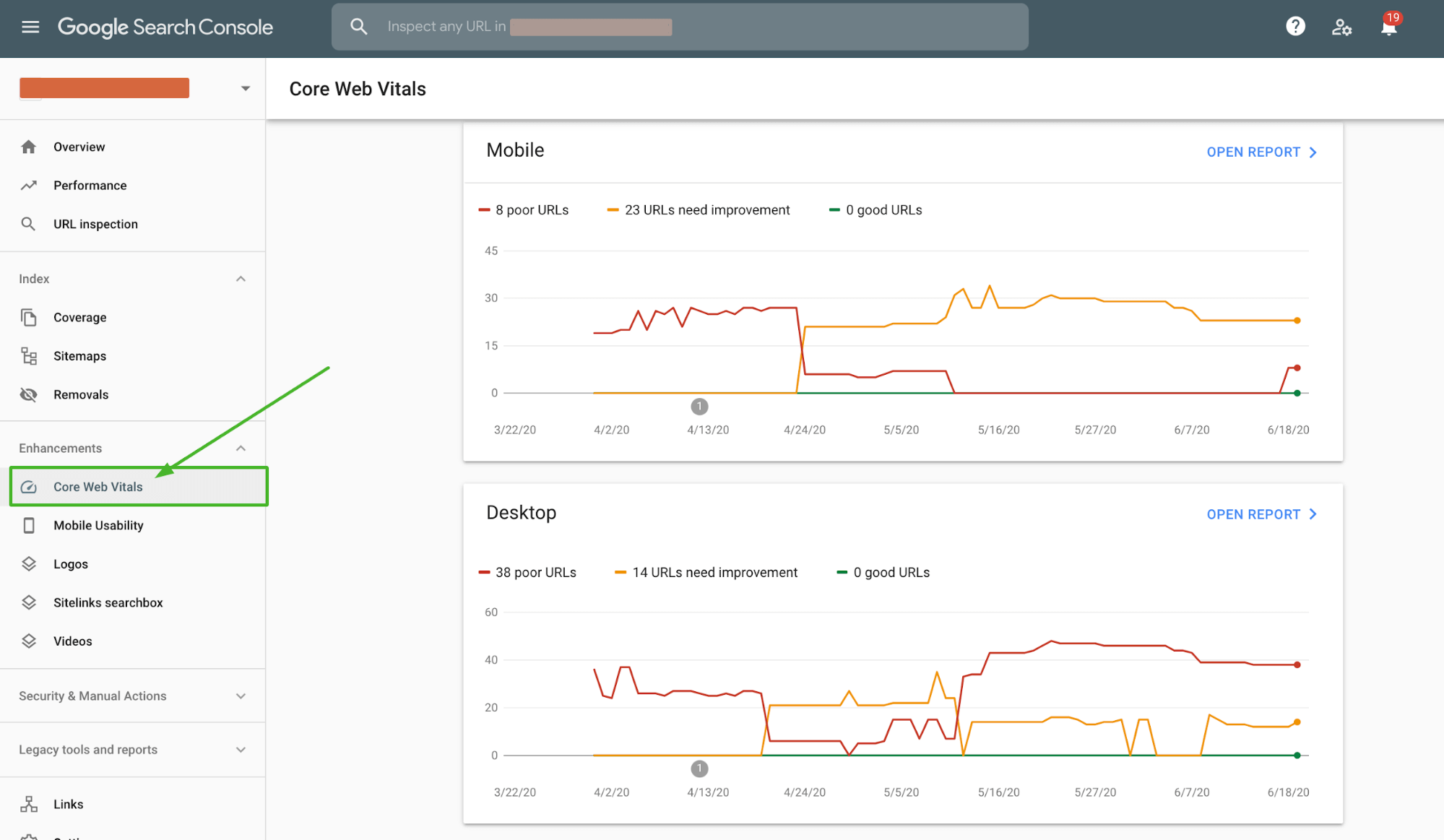
Step-1: Use your Core Web Vitals report inside your Google Search Console account to identify pages that need attention.
Core web vital report is one of the latest website performance report added to Google Search Console.
Getting to this report is your first step in your journey optimizing user-experience. You can find this report under the ‘Enhancement’ tab on the left sidebar inside your Google Search Console account. (refer to the below screenshot).

The core web vitals report gives you a list of pages on your site that needs your attention. So, instead of scratching your head thinking where to start from, you get a list of pages to work on.
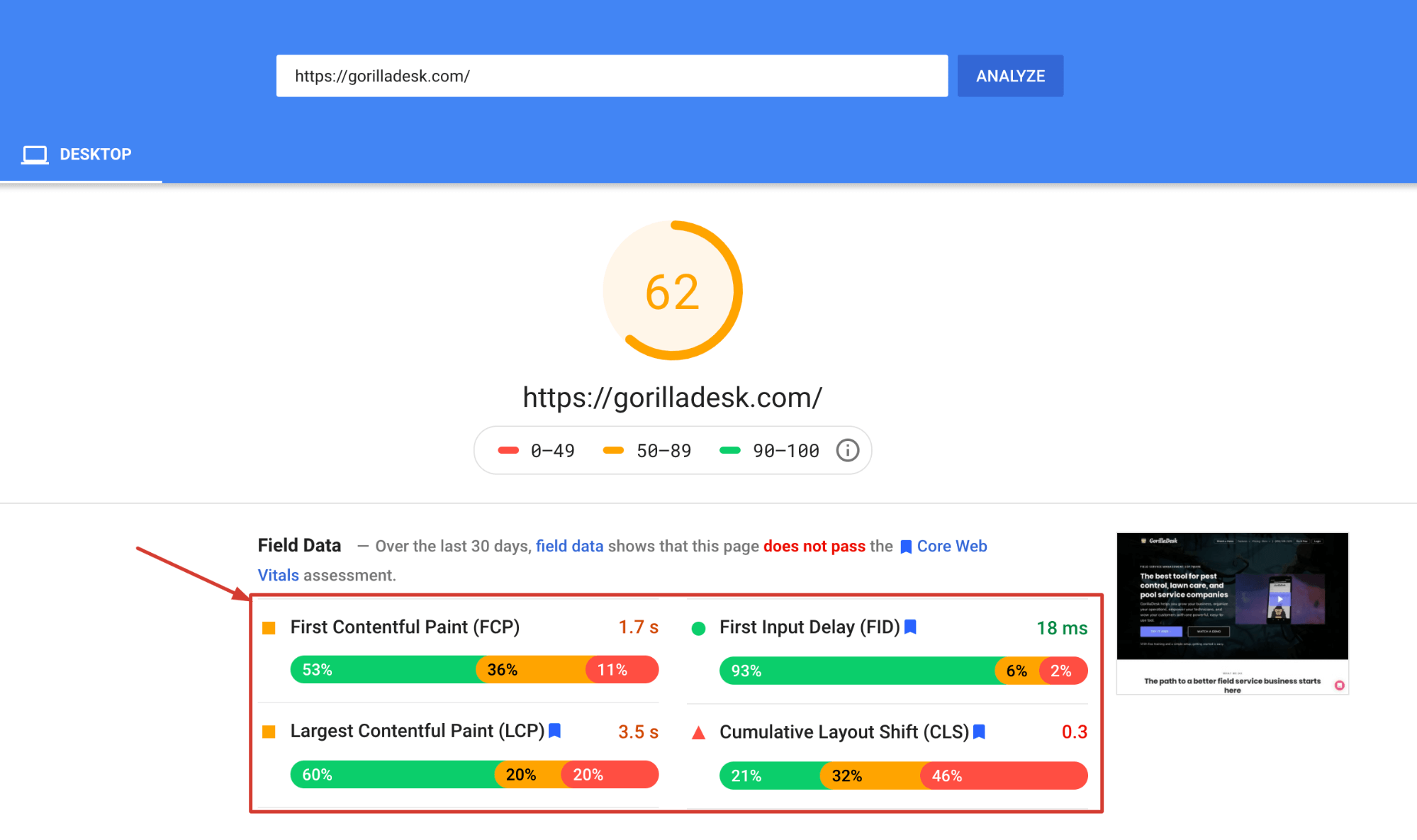
Step-2: Use PageSpeed Insights to diagnose issues on a page.
Once you’ve identified pages that need work, in this step, run all those pages through Google PageSpeed Insights tool one at a time. It provides you with a list of opportunities to optimize a web page.
Along with the opportunities, it also shows what to do to optimize your webpages. Here is what a Google PageSpeed Insights page report looks like:

You can use Google PageSpeed Insights tool in one of the following ways:
- Directly from Google Search Console account.
- Go to Google PageSpeed Insights here and enter your page URL.
Step-3: Get shit done!
From the first two steps, you’ll have a list of pages and a list of activities to optimize web pages on your website.
As this requires a good level of technical or coding knowledge, We recommend exploring AI coding assistants for technical tasks, or partnering with an experienced developer who will:
- Go through optimization suggestions for each page.
- Fix them one by one for each page on your website.
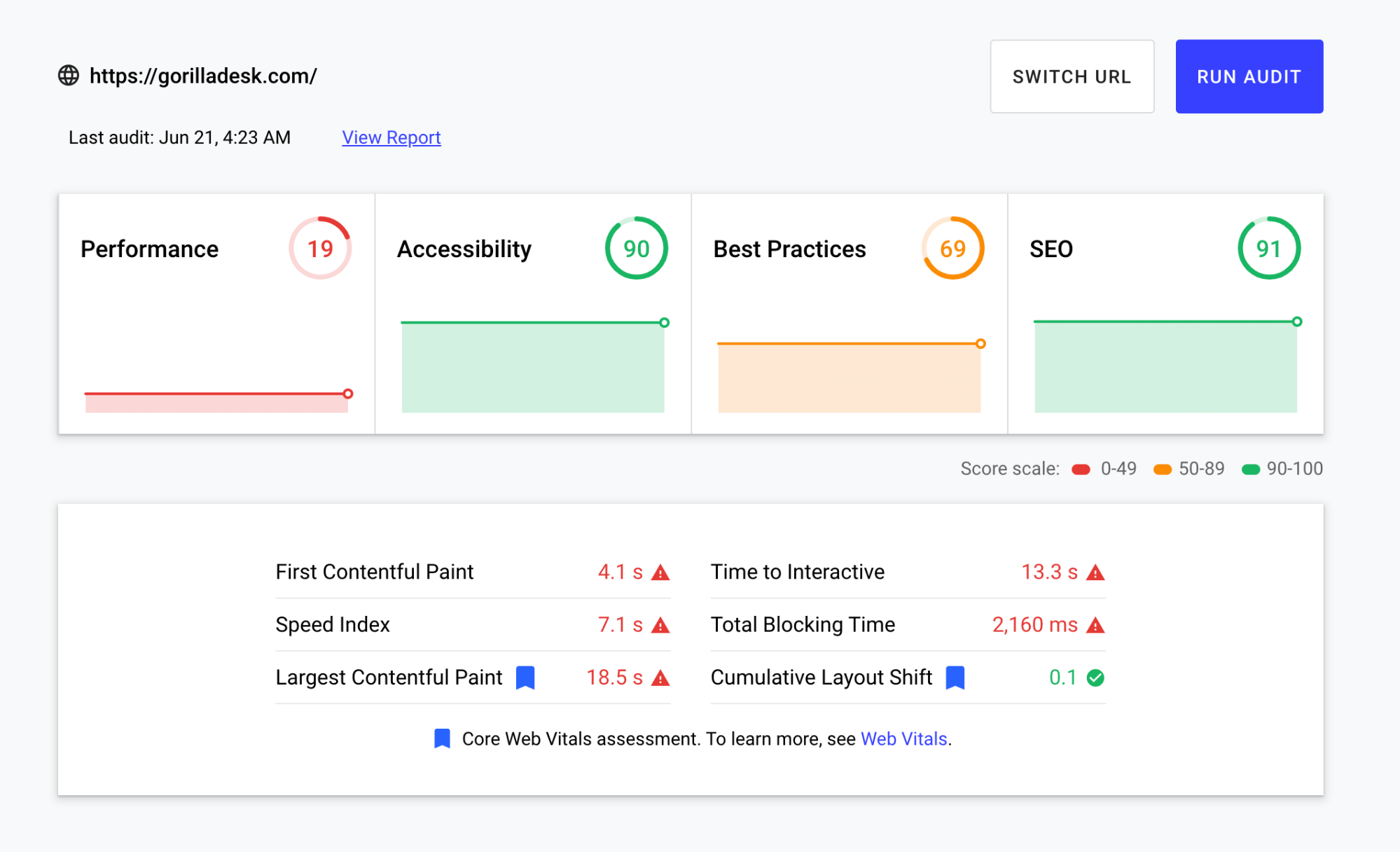
Step-4: Use web dev measure to check your performance improvement.
Once you or your developer have fixed all the issues suggested by the PageSpeed Insights tool, you should run a test to check performance improvements.
You can run the test using the measure tool by web dev.

Wrapping it up!
As a local service business owner, providing a better page experience should be your priority regardless.
User experience and SEO go hand in hand. Google is making that connection even more tangible with these new search ranking signals.
Going forward without it, you will struggle to attract more leads, calls and that will eventually impact your business’ overall reputation and growth.
However, this is not the end of the world and you are not alone.
The good news is that you have six plus month heads up to prepare your website for core web vitals.
And, this is your chance to take action and get ahead of others.
However, one thing to remember is that no matter how well-performing a page is on these metrics, you are still going to need the best content and quality links to rank!
So, your first priority should be to have high-quality content and then start with core web vitals.
Happy Optimizing!
Other posts to check out
Make the move from paper to digital: A step-by-step guide for field service pros
If your field service business is still doing business on paper, it’s time to make a change. Here’s how to find success with a move to digital.
Pest control marketing: Let’s make that phone ring
With so many other local pest control companies making competition tight, keeping that phone ringing with new customers may not feel as easy as you thought. To keep your pest control business growing takes marketing know-how. Here are our best tips.
How to get more positive customer feedback
Customers trust online reviews just as much as word of mouth from friends and family. The truth is: Online reviews can make or break your local services business. Here’s how to build that glowing reputation your service deserves.
Tree service marketing: 11+ ideas to drive more customers in 2025
Drive more leads with our ultimate tree service marketing guide! Discover 11+ proven strategies to grow your business and attract the right customers.
How to start a tree service business in 2025
Learn how to start a tree service business with step-by-step guidance on planning, licensing, equipment, marketing, safety, and scaling your company.
Landscaping services list: What to offer your customers
Discover the top landscaping services to offer for maximum profit. From design to maintenance, expand your business with our comprehensive landscaping services list.
Transform your business
Try it free for 14 days. No credit card required. Instant setup.
★★★★★
We will be customers for life
“I can not say enough good things about GorillaDesk it saves us so much time and money. The customer service is the best. I would recommend GorillaDesk to anyone no matter what industry. I trained my employee in 5 minutes on how to use it. We will be customers for life.”

Ryan Sullivan
Business Owner
Ready to Get Started?
Get all our amazing features and top-rated support, with no credit card required.